| Digital Annotation Environment |
Unleashing the Model: Developing a Prototype for Comparing Remote Resources
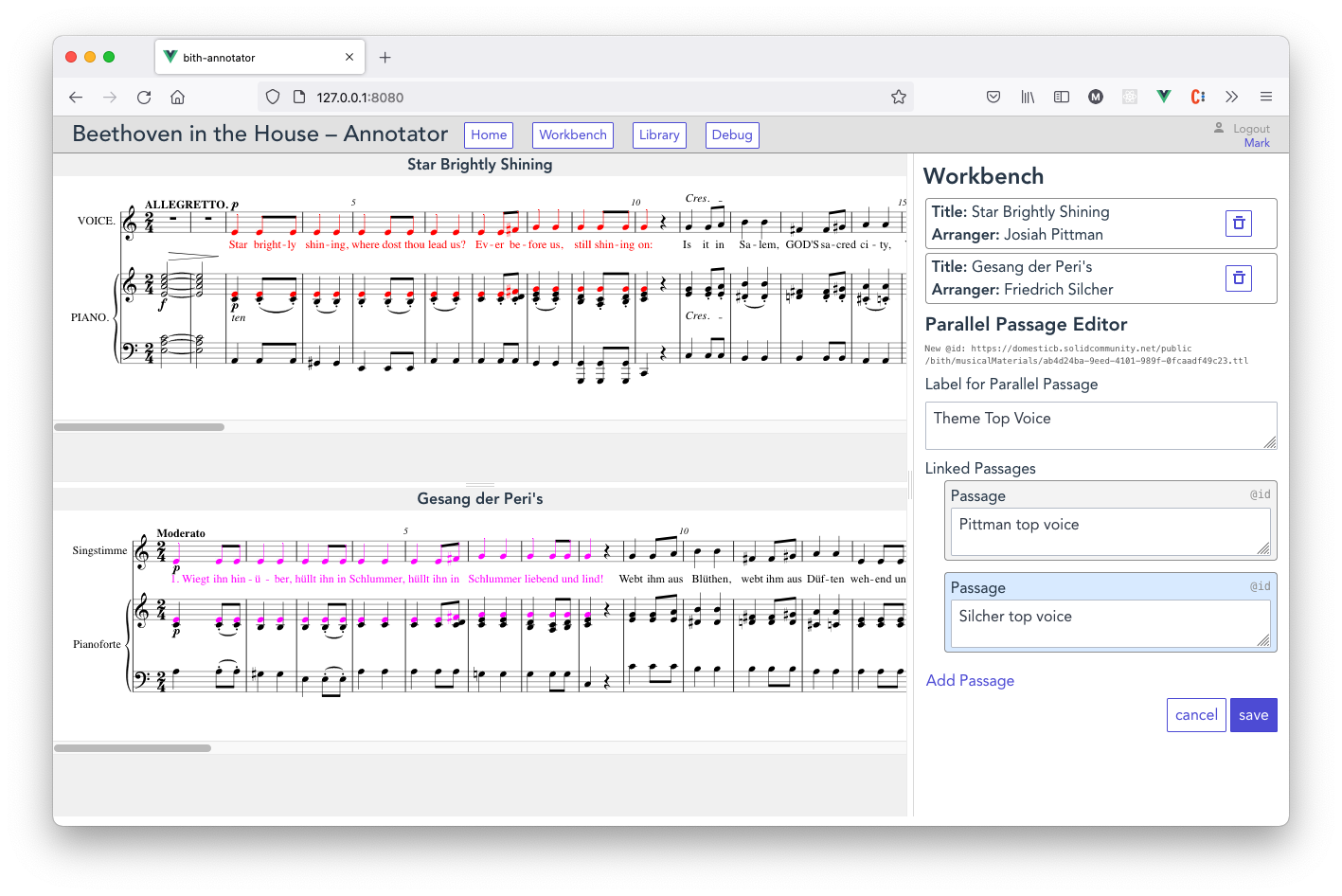
Armed with a new model for comparing different versions of the same musical work, we went to work on creating a prototype for a web application that would allow us to identify, label, and comment upon digitized works held in remote repositories.
Our goals for this prototype were fairly simple, but each step involved multiple consultations among the researchers regarding musicological needs and technical feasibility within the scope of the project. Only by having the musicological and technical components of the project in sync could the model be properly tested, and the application evaluated for suitability.

The app was created using Vue.js, a popular Node javascript library. For annotation storage, the Solid framework was chosen for its compatibility with Linked Data. For viewing resources stored as MEI, the app relies on the Verovio score rendering library, and for high resolution digital image files of facsimiles, it includes the OpenSeadragon web viewer.
A demonstration site has been set up here: https://tool.domestic-beethoven.eu. (Note that a personal Solid Pod–available from a provider such as Inrupt or SolidCommunity–is required for use.)